1. Einführung in die Webentwicklung
1. Was ist Informatik?
Die Informatik ist ein spannendes Feld, das sich mit der Technologie und dem Computer beschäftigt. Es geht darum, wie man Computer benutzt, um Probleme zu lösen und Dinge zu automatisieren. In der heutigen Welt sind Computer allgegenwärtig und haben einen großen Einfluss auf unser tägliches Leben. Sie sind in unseren Handys, Tablets, Laptops, Spielkonsolen und sogar in unseren Autos und Haushaltsgeräten vorhanden.
Wenn du dich für Informatik interessierst, kannst du lernen, wie man Spiele oder Animationen programmieren oder wie man Webseiten erstellt. Du kannst auch lernen, wie man eine Datenbank erstellt oder wie man ein Netzwerk einrichtet. Das Schöne an der Informatik ist, dass es so viele Möglichkeiten gibt und dass du deine eigenen Projekte erstellen und Ideen umsetzen kannst.
Insgesamt ist die Informatik ein tolles Thema, das dir Fähigkeiten vermitteln kann, die du für deine Zukunft brauchen wirst. Wenn du dich für Technologie interessierst und gerne Dinge erforschst und kreierst, dann ist die Informatik das richtige Fach für dich!
2. Was ist Webentwicklung?
Webentwicklung ist ein spannendes und kreatives Feld, das sich mit der Erstellung von Websites beschäftigt.
In der Webentwicklung lernen wir, wie man Websites erstellt, die Text, Bilder und Videos enthalten. Wir lernen auch, wie man interaktive Funktionen wie Buttons, Formulare und Animationen hinzufügt.
Ein wichtiger Teil der Webentwicklung ist die Verwendung von Sprachen wie HTML, CSS und JavaScript.
HTML wird verwendet, um den Inhalt deiner Website zu strukturieren (wie das Skelett eines Hauses)
CSS um das Aussehen deiner Website zu gestalten und (wie die Farbe und das Design deines Hauses)
JavaScript um interaktive Funktionen hinzuzufügen (wie die Elektrik die das Haus zum Leben erweckt)

Bildquelle: https://miro.medium.com/max/1400/0*pNREGiTjwWD4EFKC
Wenn du diese Sprachen beherrschst, kannst du am Ende des Kurses deine eigenen Websites erstellen und sogar andere Websites verbessern.
3. Webentwicklung Showcase
Wir schauen uns einige Websites an, die mit HTML, CSS und JavaScript erstellt wurden.
🤓 Aufgabe 1: Websites manipulieren
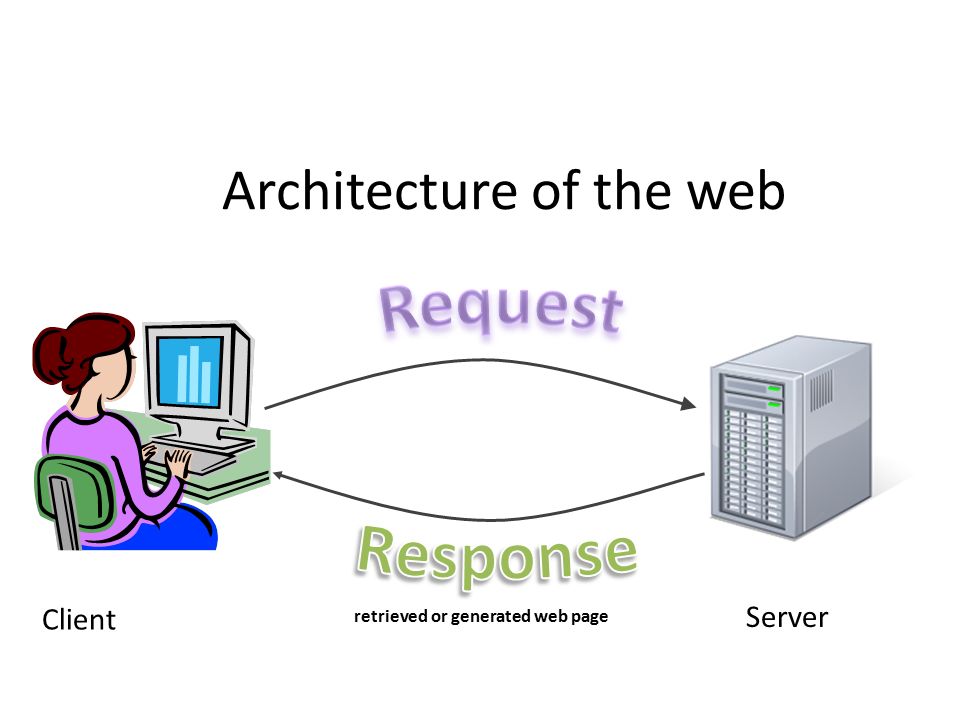
Wichtig: Wir verändern die Website nur lokal auf unserem Computer. Sobald wir die Website neu laden, ist alles wieder wie vorher, da wir sie uns neu vom Server laden.
Dies liegt daran, dass die Website auf einem Server liegt und wir nur eine Kopie auf unserem Computer haben. Wenn wir die Website verändern, verändern wir nur die Kopie auf unserem Computer. Sobald wir die Website neu laden, wird die Kopie auf unserem Computer überschrieben und wir haben wieder die ursprüngliche Version. Das Bild unten veranschaulicht dies.

Bildquelle: https://slideplayer.com/7975239/25/images/slide_1.jpg
4. Geschichte der Webentwicklung
Wir schauen uns an wie die Webentwicklung sich entwickelt hat. Früher sahen Websites noch anders aus als heute, wo sie sehr interaktiv und ansprechend sind. Daher wollen wir uns ansehen, wie einige bekannte Websites früher aussahen.
🤓 Aufgabe 2: Websites Zeitmaschine
5. Sneak Peak in HTML und CSS
Jetzt haben wir bereits einiges gesehen, aber wollen endlich mal selber etwas programmieren.
🤓 Aufgabe 3: Erste Schritte mit HTML und CSS
6. Abschluss
Wir haben uns in diesem Kapitel mit der Webentwicklung beschäftigt und einige Websites gesehen, die mit HTML, CSS und JavaScript erstellt wurden. Wir haben auch gesehen, wie die Webentwicklung sich entwickelt hat und wie einige bekannte Websites früher aussahen. In der nächsten Lektion werden wir uns mit HTML und CSS beschäftigen und unsere erste eigene Website erstellen.